Difference between pages "3D Asset Workflow: Billboards" and "3D Asset Workflow: General Tips"
(Difference between pages)
m |
m |
||
| Line 6: | Line 6: | ||
</div> | </div> | ||
| − | = | + | = Summary = |
| − | * | + | * Check also: [[3D Asset Workflow: Troubleshooting]] |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | == | + | = Lowpoly/UVs/Baking = |
| + | * Using bevels and avoiding 90 degree angles in models results in better bakes | ||
| + | [[File:Trine 3D bolts tips 01.jpg|400px|center]] | ||
| − | + | == Baking Non-welded Geometry == | |
| − | + | * It is not always necessary to weld all the lowpoly geo to get smooth transition between surfaces. | |
| − | + | ** Important: The angle between the floater geo and the base should be more than 90 degrees. Otherwise, there might be noticeable seams! | |
| − | + | [[File:not_welded_baked_geo.jpg|400px|center]] | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | = | + | == Modo Tips == |
| − | # | + | * Assign [[Modo#Vertex_Normal_Toolkit|Vertex Normal Toolkit]]'s buttons to hotkeys to make them quicker to use |
| − | + | ** It's especially advised to assign a hotkey to updating the normals | |
| − | + | * A plugin that enables you to pick color from the mesh | |
| − | + | ** ''\\WORKSPACE\workspace\art\art_resources\modo\modo_scripts\vmapColorPicker'' | |
| − | |||
| − | |||
| − | == | + | == Photoshop Tips == |
| + | === Adding Padding to Maps After Baking === | ||
| + | * If you need to create padding for some texture afterwards, without being able to do it with Substance Painter, Solidify Photoshop plugin can do it for you | ||
| + | ** Once installed it can be found in Photoshop under Filter -> Flaming Pear -> Solidify B | ||
| + | ** You will need to have separate layer with transparent areas, that the tool will then fill | ||
| − | + | [[File:solidifyExample.jpg|400px|center]] | |
| − | |||
| − | |||
| − | |||
| − | [[File: | ||
| − | * | + | = Editor = |
| + | * If your selected object is blue in the Editor: | ||
| + | ** Go to Tools > Options | ||
| + | *** Find "Selection Self Illumination Visualization" and turn it FALSE | ||
| + | * Sometimes, when the renderer processes the imported TGA textures, there can appear some strange pixelation - this can be remedied with a setting change in the RendererModule | ||
| + | ** Disable the FastTextureCompression in Modules > RendererModule | ||
| + | ** This will force the editor to process meshmaterials and textures more slowly but also with more precisio | ||
| + | *** It should fix any possible strange pixelation in the textures/masks | ||
| − | + | == Texel Density Visualization in Editor == | |
| + | * We have a visualisation tool in the editor that shows the texel density in game "UV visualisation" | ||
| + | * With this visualization you can see if an asset’s texture is too high or to low resolution. | ||
| + | * Generally all the environment assets should have the same texel density/texture resolution/same size checker map. | ||
| + | * Stuff meant to be from a far can have lower resolution and stuff fmeant to be seen in close ups should have bigger texture resolution | ||
| + | * In case there is an inconsistency it can be that the asset has the wrong texel density (set when the 3D model was made) or that it’s scaled up or down too much in the editor | ||
| + | * Smaller checker map = bigger resolution texture | ||
| + | * Bigger checker map = smaller resolution texture | ||
| + | * Might be a good idea to hide the effect layer with alpha fogs etc that can cover the view a lot | ||
| − | + | [[File:3d asset workflow level art texel density visualisation guide.png|800px|center]] | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | [[File: | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
Latest revision as of 16:42, 28 July 2023
- ◇ Main Steps
- 3D Asset Workflow: Concepting
- 3D Asset Workflow: Sculpting
- 3D Asset Workflow: Retopology
- 3D Asset Workflow: UV Mapping
- 3D Asset Workflow: Baking
- 3D Asset Workflow: Texturing
- 3D Asset Workflow: Asset Assembling
- 3D Asset Workflow: Naming the Asset
- 3D Asset Workflow: LODs
- 3D Asset Workflow: Exporting to Editor
- 3D Asset Workflow: Completed asset checklist
- ◇ Additional Steps
- 3D Asset Workflow: Alternative Textures
- 3D Asset Workflow: Billboards
- 3D Asset Workflow: Blocksets
- 3D Asset Workflow: Collisions
- 3D Asset Workflow: Sikailu
- 3D Asset Workflow: Sway
- 3D Asset Workflow: Tile Textures and Trimsheets
- 3D Asset Workflow: Tintmask
- 3D Asset Workflow: Vegetation
- ◇ General Tips and Troubleshooting
Contents
Summary
- Check also: 3D Asset Workflow: Troubleshooting
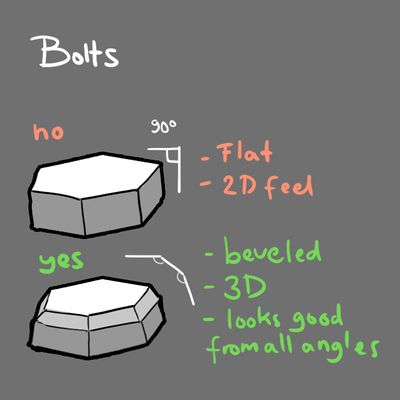
Lowpoly/UVs/Baking
- Using bevels and avoiding 90 degree angles in models results in better bakes
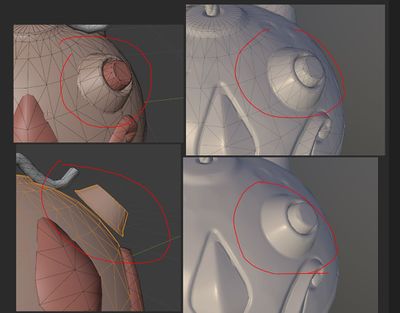
Baking Non-welded Geometry
- It is not always necessary to weld all the lowpoly geo to get smooth transition between surfaces.
- Important: The angle between the floater geo and the base should be more than 90 degrees. Otherwise, there might be noticeable seams!
Modo Tips
- Assign Vertex Normal Toolkit's buttons to hotkeys to make them quicker to use
- It's especially advised to assign a hotkey to updating the normals
- A plugin that enables you to pick color from the mesh
- \\WORKSPACE\workspace\art\art_resources\modo\modo_scripts\vmapColorPicker
Photoshop Tips
Adding Padding to Maps After Baking
- If you need to create padding for some texture afterwards, without being able to do it with Substance Painter, Solidify Photoshop plugin can do it for you
- Once installed it can be found in Photoshop under Filter -> Flaming Pear -> Solidify B
- You will need to have separate layer with transparent areas, that the tool will then fill
Editor
- If your selected object is blue in the Editor:
- Go to Tools > Options
- Find "Selection Self Illumination Visualization" and turn it FALSE
- Go to Tools > Options
- Sometimes, when the renderer processes the imported TGA textures, there can appear some strange pixelation - this can be remedied with a setting change in the RendererModule
- Disable the FastTextureCompression in Modules > RendererModule
- This will force the editor to process meshmaterials and textures more slowly but also with more precisio
- It should fix any possible strange pixelation in the textures/masks
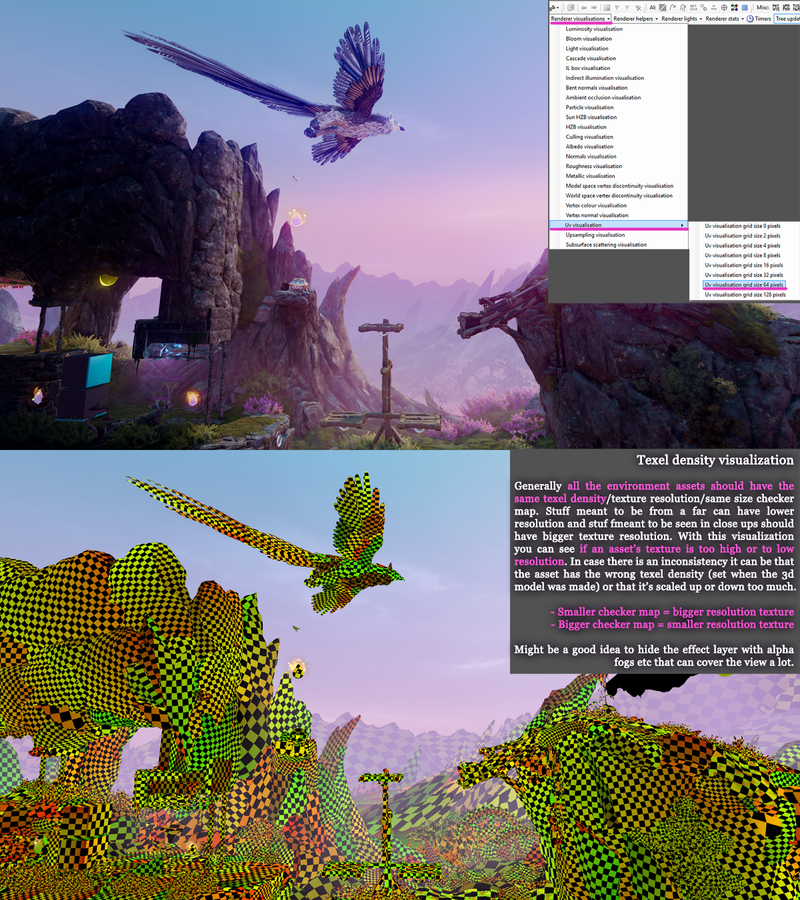
Texel Density Visualization in Editor
- We have a visualisation tool in the editor that shows the texel density in game "UV visualisation"
- With this visualization you can see if an asset’s texture is too high or to low resolution.
- Generally all the environment assets should have the same texel density/texture resolution/same size checker map.
- Stuff meant to be from a far can have lower resolution and stuff fmeant to be seen in close ups should have bigger texture resolution
- In case there is an inconsistency it can be that the asset has the wrong texel density (set when the 3D model was made) or that it’s scaled up or down too much in the editor
- Smaller checker map = bigger resolution texture
- Bigger checker map = smaller resolution texture
- Might be a good idea to hide the effect layer with alpha fogs etc that can cover the view a lot