Level art task: Difference between revisions
Created page with " Your task is to complete the given map. It has some collisions already placed as a guide so you can continue it by adding art assets, lights and atmospheric effects on top. Y..." |
No edit summary |
||
| Line 1: | Line 1: | ||
Your task is to complete the given collision blocked map. We are looking for an appealing and coherent end result. It doesn't need to be 100% finished with every single detail, but show your understanding of asset placement and composition. In the end the level art should be neatly made base that could be easily continued with some more detailed level art on top. You can achieve this by adding art assets and lights on top. You are free to change the level in any way you like to make it more to your liking. If you want, you can continue the map and come up with your own area that is designed by you from the collision blocking to the finished art asset placement. Feel free to look at the Trine 3 levels, especially the tutorial levels, for inspiration. You can even copy some parts of the Trine 3 levels as long as you make them blend with your own unique level and they don't seem too much like the original area from Trine 3. In the end we can see your potential already from a small area of well done level art so no need to make a huge level. Quality over quantity! | |||
Your task is to complete the given map. It | |||
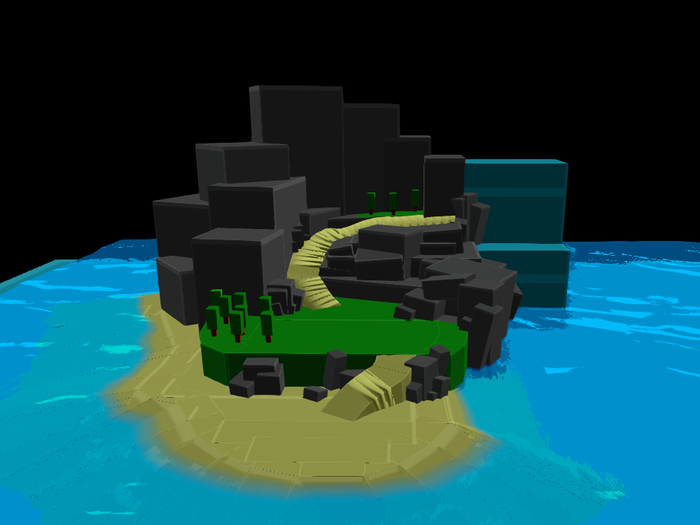
[[File:Task1.png|right|thumb|700px|Blocked level art base geometry, guide for the level art assignment]] | [[File:Task1.png|right|thumb|700px|Blocked level art base geometry, guide for the level art assignment]] | ||
| Line 8: | Line 6: | ||
=Level Art Assignment= | =Level Art Assignment= | ||
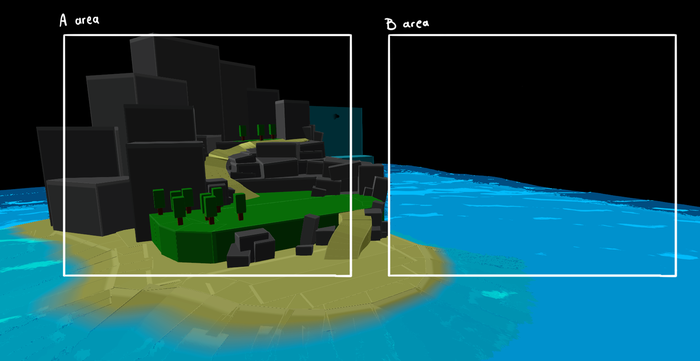
[[File:Task3.png|right|thumb|700px|A area and B area]] | [[File:Task3.png|right|thumb|700px|A area and B area]] | ||
* The task should be completed in no more than | * The task should be completed in no more than 3 weeks | ||
* Once you have finished the task, please return the map file so we can play it and see how it looks like | * Once you have finished the task, please return the map file so we can play it and see how it looks like | ||
* Record a video where you run trough the level and show off your work, we might only check the video and not necessarily have time to play the level so this one is the most important thing | |||
* Create an environment which looks finished by using the Trine 3 Editor | * Create an environment which looks finished by using the Trine 3 Editor | ||
* The point is to see how good your visual level building skills are so you can freely take the task to any direction you want as long as it shows your potential as a level artist | * The point is to see how good your visual level building skills are so you can freely take the task to any direction you want as long as it shows your potential as a level artist | ||
* There is A area which is already blocked for you and B area that doesn't exist yet | * You can use any assets in the editor, but try to keep the level coherent and sensible while still acknowledging that in the fantasy world of Trine anything can be possible | ||
* Keep the limitations of real time 3D in mind when creating the environment, and optimize when you can | |||
* You can really do anything as long as it looks good | |||
* Keep the collisions on the collision layer and add art to the art layer | |||
* Try to concentrate mostly on the composition and asset placement as that is the thing we are most interested in to see | |||
=== Required part, this part is what we require in order to see your level art potential: === | |||
* There is A area which is already blocked for you and B area that doesn't exist yet | |||
* The A area is blocked with collision boxes to give you an example of what kind of shapes there could be | * The A area is blocked with collision boxes to give you an example of what kind of shapes there could be | ||
* The B area is left without shapes so that you could create the base geometry yourself | * Build the level art on top of the A area, the most important thing is the composition and asset placement skills | ||
=== Optional part, this part is not required but if you want to and have time, you can take the task further: === | |||
* The B area is left without shapes so that you could create the base geometry yourself | |||
* The B area could be about the same size as the A area but you are free to make it as you see works the best | * The B area could be about the same size as the A area but you are free to make it as you see works the best | ||
* Please leave the collision box blocked shapes to the collision layer, so we can see your base shapes | * Please leave the collision box blocked shapes to the collision layer, so we can see your base shapes | ||
* Build the lighting and use atmospheric effects like fog to make the environment feel believable | * Build the lighting and use atmospheric effects like fog to make the environment feel believable | ||
===General Level Art Workflow Tips=== | ===General Level Art Workflow Tips=== | ||
* It's recommended to start with the big shapes and when they work, move on to the finer details | * It's recommended to start with the big shapes and when they work, move on to the finer details | ||
* Try to get the "flow" of the level nailed in the blocking phase | * Try to get the "flow" of the level nailed in the blocking phase | ||
* | * Do not scale the objects too big, then the texture resolution will suffer, a good rule of thumb would be that you can scale an asset 20% bigger or smaller. Of course here too you can do anything as long as the end result looks good. | ||
* It's good to think of the basic lighting and it's implementation ideas from the very beginning. It helps when placing assets into the scene, and you can adjust the lighting while progressing with the level art. For this task a finalized lighting is not required but you'll need a basic sun and ambient light at least to see your work | |||
* The key is to build the whole level layer by layer, by making iterations | * The key is to build the whole level layer by layer, by making iterations | ||
* The assets can be used in many ways, don't let the assets' assumed original purpose restrict your creativity! As long as it looks good anything is allowed | * The assets can be used in many ways, don't let the assets' assumed original purpose restrict your creativity! As long as it looks good anything is allowed | ||
| Line 35: | Line 42: | ||
* Don't worry too much if the using of the Editor feels difficult at first. The most important thing is that we see you have eye for building appealing shapes that work together as an environment | * Don't worry too much if the using of the Editor feels difficult at first. The most important thing is that we see you have eye for building appealing shapes that work together as an environment | ||
* In case you are hired we will take care that you'll learn everything there is to know about using the Editor. You'll also get to be part of developing the Editor further by giving your improvement ideas about how the Editor could be made better for all to use | * In case you are hired we will take care that you'll learn everything there is to know about using the Editor. You'll also get to be part of developing the Editor further by giving your improvement ideas about how the Editor could be made better for all to use | ||
* If you have problems with the editor, please don't hesitate to contact us with questions | |||
===You will get bonus points for:=== | ===You will get bonus points for:=== | ||
| Line 56: | Line 64: | ||
The properties inside components can be set in alphabetical order from the editor settings: Tools > Options > Properties > "Order Properties In Property Grid". | The properties inside components can be set in alphabetical order from the editor settings: Tools > Options > Properties > "Order Properties In Property Grid". | ||
Components and properties can also be searched for inside the window. | Components and properties can also be [http://wiki/index.php/Search_properties_and_components_in_Object_Properties_window searched] for inside the window. | ||
=== Scene instance tree === | === Scene instance tree === | ||
| Line 77: | Line 85: | ||
Show '''Resource tree''' dockable window using '''View > Resource tree''' or using '''Ctrl + F4'''. | Show '''Resource tree''' dockable window using '''View > Resource tree''' or using '''Ctrl + F4'''. | ||
With this window you can see all the | With this window you can see all the [[resource]]s which are available. | ||
=== Recent objects === | === Recent objects === | ||
| Line 194: | Line 202: | ||
=Lighting in editor= | =Lighting in editor= | ||
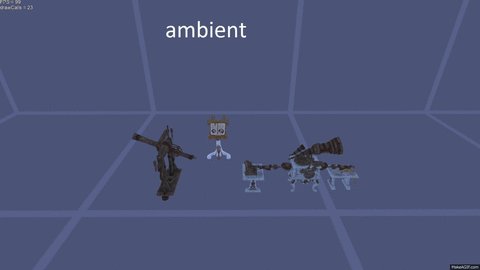
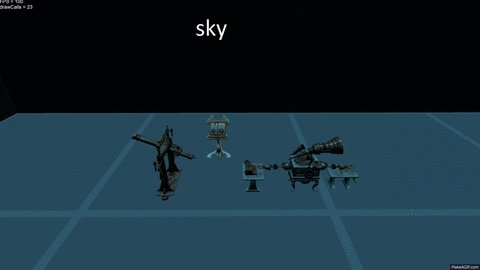
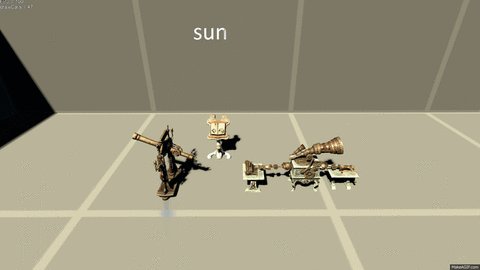
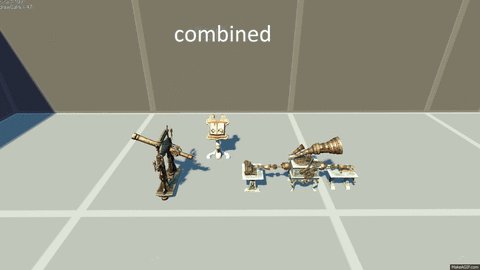
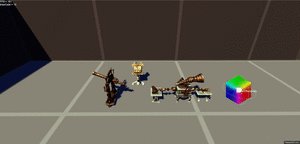
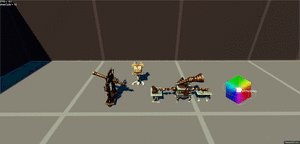
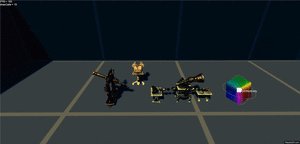
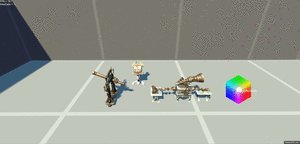
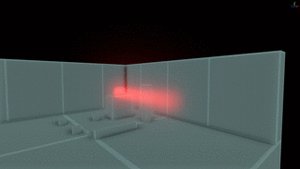
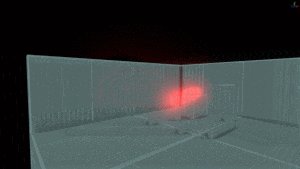
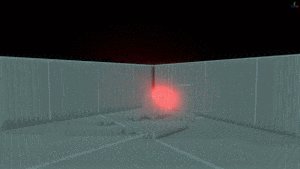
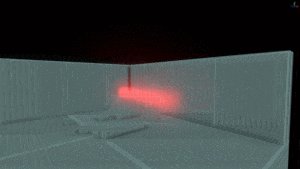
[[File:Trine3_lights.gif|thumb|A gif showing the effects of different types of lights on the scene.|480px]] | [[File:Trine3_lights.gif|thumb|A gif showing the effects of different types of lights on the scene.|480px]] | ||
This page lists the most important LightEntities found in the editor and sheds some light (no pun intented) on their usage. There's a lot of general information about lighting in 3d games and related topics | This page lists the most important LightEntities found in the editor and sheds some light (no pun intented) on their usage. There's a lot of general information about lighting in 3d games and related topics in the internet and elsewhere, so the interested reader is encouraged to do some independent searching for more in-depth discussion. Don't be discouraged by the large number of different properties that the LightEntities might have, most of them work with their default values. | ||
What follows is a general overview of the different light entities you can find in the editor. In addition to general discussion, there are some examples of how each entity should be used. | What follows is a general overview of the different light entities you can find in the editor. In addition to general discussion, there are some examples of how each entity should be used. | ||
===AmbientLightEntity=== | ===AmbientLightEntity=== | ||
Ambient lights are used in Trine 3 (and in games in general) to emulate the real world phenomenon of radiative transfer(energy transfer in the form of electromagnetic radiation, e.g. light). After photons are emitted, they are scattered, absorbed and re-emitted multiple times before finally reaching the viewer. This is one of the reasons why in nature there are no completely sharp or black shadows and that it's hard to find a completely dark place during daytime. | Ambient lights are used in Trine 3 (and in games in general) to emulate the real world phenomenon of [https://en.wikipedia.org/wiki/Radiative_transfer radiative transfer] (energy transfer in the form of electromagnetic radiation, e.g. light). After photons are emitted, they are scattered, absorbed and re-emitted multiple times before finally reaching the viewer. This is one of the reasons why in nature there are no completely sharp or black shadows and that it's hard to find a completely dark place during daytime. | ||
'''AmbientLightEntity''' is most often used as a global ambient light to set the base tone of the scene. If both color components are identical, they will create the effect of a uniformly lit scene. AmbientLightEntity can also be used as a directional light of sorts, if the Color2 component is a darker shade than Color1 component, as it is by default. This still mimics the behaviour of radiative transfer (absorption, emission, scattering), since AmbientLightEntity can't create shadows. | '''AmbientLightEntity''' is most often used as a global ambient light to set the base tone of the scene. If both color components are identical, they will create the effect of a uniformly lit scene. AmbientLightEntity can also be used as a directional light of sorts, if the Color2 component is a darker shade than Color1 component, as it is by default. This still mimics the behaviour of radiative transfer (absorption, emission, scattering), since AmbientLightEntity can't create shadows. | ||
| Line 209: | Line 216: | ||
Directional lights are lights that emulate a light source that is infinitely wide and infinitely far, thus "emitting" light rays that are precisely parallel to each other. On Earth, direct sunlight can be approximated as parallel rays of light, and thus directional lights are used in Trine 3 to emulate sunlight and the sharp shadows caused by it. Another common use for directional lighting is a so-called skylight. | Directional lights are lights that emulate a light source that is infinitely wide and infinitely far, thus "emitting" light rays that are precisely parallel to each other. On Earth, direct sunlight can be approximated as parallel rays of light, and thus directional lights are used in Trine 3 to emulate sunlight and the sharp shadows caused by it. Another common use for directional lighting is a so-called skylight. | ||
On an overcast day when no direct sunlight reaches the ground, objects are still clearly visible and lit. This is due to the light scattering from particles and water droplets in the atmosphere and reaching the ground through the clouds. The same phenomenon causes the sky to look blue during daylight and to be bright and colourful at all. If there was no atmosphere, there would be minimal scattering of light, resulting in a very dark sky and extremely harsh direct sunlight (among other, perhaps more lethal things), although the Sun would appear to be smaller in size. This is the physical phenomenon called skylight, which is emulated in Trine 3 with a shadowless directional light that is perpendicular to the ground level, i.e. pointing straight down. | On an overcast day when no direct sunlight reaches the ground, objects are still clearly visible and lit. This is due to the light scattering from particles and water droplets in the atmosphere and reaching the ground through the clouds. The same phenomenon causes the sky to look blue during daylight and to be bright and colourful at all. If there was no atmosphere, there would be minimal scattering of light, resulting in a very dark sky and extremely harsh direct sunlight (among other, perhaps more lethal things), although the Sun would appear to be smaller in size. This is the physical phenomenon called [https://en.wikipedia.org/wiki/Diffuse_sky_radiation "skylight"], which is emulated in Trine 3 with a shadowless directional light that is perpendicular to the ground level, i.e. pointing straight down. | ||
Although the effects of skylight and ambient light in the real world are based on the same physical principles (radiative transfer), in Trine 3 they aren't the same thing. Ambient light emulates the light that has already reached the ground and is just "bouncing back and forth" between different objects making everything look more or less the same from any viewing angle, whereas skylight is the diffuse light "coming straight down from the sky", making things look lighter and brighter from above rather than from below. | Although the effects of skylight and ambient light in the real world are based on the same physical principles (radiative transfer), in Trine 3 they aren't the same thing. Ambient light emulates the light that has already reached the ground and is just "bouncing back and forth" between different objects making everything look more or less the same from any viewing angle, whereas skylight is the diffuse light "coming straight down from the sky", making things look lighter and brighter from above rather than from below. | ||
'''DirectionalLightEntity''' is a local directional light which uses an | '''DirectionalLightEntity''' is a local directional light which uses an [http://db-in.com/images/projection_example.gif orthographic projection] instead of a perspective one. It's local in the sense that it's borders (field of view and range) can be chosen at will so that the light is projected only to a certain area. Most often DirectionalLightEntity is used as a local skylight for the background objects or to create other local but large-scale lighting conditions, like the appearance of a setting sun, as it was used in the beginning of Pontius's tutorial level. | ||
'''SunDirectionalLightEntity''' is a global type of DirectionalLightEntity. It's range and field of view don't have any effect on it like they do on local directional lights. Like other directional lights SunDirectionalLightEntity casts orthographic shadows, but unlike any other light in the editor (except for AmbientLightEntity) it's position doesn't determine "where the light is coming from". The direction of the light can be changed only by rotating the SunDirectionalLightEntity, because it's thought to be infinitely far away. | '''SunDirectionalLightEntity''' is a global type of DirectionalLightEntity. It's range and field of view don't have any effect on it like they do on local directional lights. Like other directional lights SunDirectionalLightEntity casts orthographic shadows, but unlike any other light in the editor (except for AmbientLightEntity) it's position doesn't determine "where the light is coming from". The direction of the light can be changed only by rotating the SunDirectionalLightEntity, because it's thought to be infinitely far away. | ||
| Line 267: | Line 274: | ||
===General=== | ===General=== | ||
Bloom is a shader effect used in game engines to emulate imaging artifacts of real-world cameras, like lens flare, finite dynamic range and airy discs caused by the diffraction of light. | Bloom is a shader effect used in game engines to emulate imaging artifacts of real-world cameras, like [https://en.wikipedia.org/wiki/Lens_flare lens flare], [https://en.wikipedia.org/wiki/Dynamic_range#Photography finite dynamic range] and [https://en.wikipedia.org/wiki/Airy_disk airy discs] caused by the diffraction of light. | ||
In game engines, bloom effect can be used to create a dream-like visual style or emphasize a magically glowing objects. With the right settings it can also enhance the photorealism of the scene by emulating the above mentioned effects. | In game engines, bloom effect can be used to create a dream-like visual style or emphasize a magically glowing objects. With the right settings it can also enhance the photorealism of the scene by emulating the above mentioned effects. | ||
| Line 298: | Line 305: | ||
File:Combined.png|Self illumination and glow combined. | File:Combined.png|Self illumination and glow combined. | ||
</gallery> | </gallery> | ||
=Additional Shadows= | =Additional Shadows= | ||
Revision as of 10:44, 17 August 2018
Your task is to complete the given collision blocked map. We are looking for an appealing and coherent end result. It doesn't need to be 100% finished with every single detail, but show your understanding of asset placement and composition. In the end the level art should be neatly made base that could be easily continued with some more detailed level art on top. You can achieve this by adding art assets and lights on top. You are free to change the level in any way you like to make it more to your liking. If you want, you can continue the map and come up with your own area that is designed by you from the collision blocking to the finished art asset placement. Feel free to look at the Trine 3 levels, especially the tutorial levels, for inspiration. You can even copy some parts of the Trine 3 levels as long as you make them blend with your own unique level and they don't seem too much like the original area from Trine 3. In the end we can see your potential already from a small area of well done level art so no need to make a huge level. Quality over quantity!

Level Art Assignment

- The task should be completed in no more than 3 weeks
- Once you have finished the task, please return the map file so we can play it and see how it looks like
- Record a video where you run trough the level and show off your work, we might only check the video and not necessarily have time to play the level so this one is the most important thing
- Create an environment which looks finished by using the Trine 3 Editor
- The point is to see how good your visual level building skills are so you can freely take the task to any direction you want as long as it shows your potential as a level artist
- You can use any assets in the editor, but try to keep the level coherent and sensible while still acknowledging that in the fantasy world of Trine anything can be possible
- Keep the limitations of real time 3D in mind when creating the environment, and optimize when you can
- You can really do anything as long as it looks good
- Keep the collisions on the collision layer and add art to the art layer
- Try to concentrate mostly on the composition and asset placement as that is the thing we are most interested in to see
Required part, this part is what we require in order to see your level art potential:
- There is A area which is already blocked for you and B area that doesn't exist yet
- The A area is blocked with collision boxes to give you an example of what kind of shapes there could be
- Build the level art on top of the A area, the most important thing is the composition and asset placement skills
Optional part, this part is not required but if you want to and have time, you can take the task further:
- The B area is left without shapes so that you could create the base geometry yourself
- The B area could be about the same size as the A area but you are free to make it as you see works the best
- Please leave the collision box blocked shapes to the collision layer, so we can see your base shapes
- Build the lighting and use atmospheric effects like fog to make the environment feel believable
General Level Art Workflow Tips
- It's recommended to start with the big shapes and when they work, move on to the finer details
- Try to get the "flow" of the level nailed in the blocking phase
- Do not scale the objects too big, then the texture resolution will suffer, a good rule of thumb would be that you can scale an asset 20% bigger or smaller. Of course here too you can do anything as long as the end result looks good.
- It's good to think of the basic lighting and it's implementation ideas from the very beginning. It helps when placing assets into the scene, and you can adjust the lighting while progressing with the level art. For this task a finalized lighting is not required but you'll need a basic sun and ambient light at least to see your work
- The key is to build the whole level layer by layer, by making iterations
- The assets can be used in many ways, don't let the assets' assumed original purpose restrict your creativity! As long as it looks good anything is allowed
- In this test we are only evaluating your artistic eye, so the design and game play doesn't matter. But naturally they have to be considered when creating level art in our actual projects
- The only things that matter are those which can be seen whilst playing the level
- Remember to test how your level looks like when playing and running around with the character
- It's recommended to use reference images of real life geography and/or architecture to come up with interesting environment ideas
- You can also use other games as your reference, especially the Trine series for this task
- Don't worry too much if the using of the Editor feels difficult at first. The most important thing is that we see you have eye for building appealing shapes that work together as an environment
- In case you are hired we will take care that you'll learn everything there is to know about using the Editor. You'll also get to be part of developing the Editor further by giving your improvement ideas about how the Editor could be made better for all to use
- If you have problems with the editor, please don't hesitate to contact us with questions
You will get bonus points for:
- Strong and working base geometry that is varied and interesting to look at
- Having a clear theme and idea behind the level and executing it well
- Creative use of the game assets available
- Polished end result
- Clean and optimal way to build levels that makes it easy for others to edit too
How To Use Trine 3 Editor
This page should have all the basics you need to know to learn how to use the editor. It is a lot of information and work to learn to use a new tool and to build a level so we encourage you to ask in case you run into any problems. Just send us any questions you've got and we'll help you to get back on track! The most basic necessities for any map are CamerasystemPrefab, AmbientLightEntity and ColoreffectEntity, they have been added to the map already. After that come collisions and art assets follow. There are many assets for creating beliveability and atmosphere to the level. Lights and fogs for example are very important when creating the look of the level. Try checking the Trine 3 levels and how these things are done in them, for example how waterfall effects in Amadeus's Beach Tutorial level are built. The tutorial levels are all in one level file vertically placed so for the Amadeus's level you need to travel down quite a bit to get there in the Editor.
Basic windows in editor
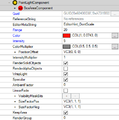
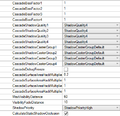
Object properties
Show Object Properties dockable window using View > Object Properties or using Ctrl + P.
With this window you can modify object's properties.
The properties inside components can be set in alphabetical order from the editor settings: Tools > Options > Properties > "Order Properties In Property Grid".
Components and properties can also be searched for inside the window.
Scene instance tree
Show Scene instance tree dockable window using View > Scene instance tree or using Ctrl + F2.
With this window you can see all instances in the scene/level.
Type tree
Show Type tree dockable window using View > Type tree or using Ctrl + F3.
With this window you can find entites/types which can be inserted into scene/level. For example all the 3D art assets, lights and fogs can be found here.
Category
Show Category dockable window using Categories > Category root or using Ctrl + Shift + F1.
Category window is a configurable window, where you can insert shortcuts to entities/types which you want to insert into scene/level.
Resource tree
Show Resource tree dockable window using View > Resource tree or using Ctrl + F4.
With this window you can see all the resources which are available.
Recent objects
Show Recent objects dockable window using View > Recent objects.
With this window you can see recent types you have used.
Modules
Show Modules dockable window using View > Modules.
With this window you can modify Module properties which affects various things in editor / engine.
Error list
Show Error list dockable window using View > Error list.
This window shows errors, warnings and info messages generated by editor and engine. Very usefull tool for debugging what's wrong.
Reference list
Show Reference list dockable window using View > Reference list.
When selecting some type or instance you can see ReferenceString property in the Property Window and by clicking it with mouse right button and selecting Show Reference list from the context menu, you can print type's or instance's reference list into this window.
Basic controls in editor
Moving camera
- WASD - Move camera
- Shift + WASD - Move camera faster
- Right mouse button and drag - Rotate the view
You can also press any of the axes on the editor gizmo on the right upper corner. Pressing on the axis changes the camera rotation to coincide with that axis.
Object selection
- Left mouse button - Select object
- Alt + Left mouse button - Select object behind another object (You may need to click multiple times to select the desired object)
- Shift + Left mouse button - Select multiple objects
- Ctrl + Left mouse button and drag - Box select, select objects in area (if you are selecting a vast amount of objects at once it can be a good idea to de-select View->Tree Update Enabled so the procedure will be faster, but do remember to re-select it after, otherwise you won't be able to operate the object properties)
Tool selection
- 1 - Move tool
- 2 - Rotate tool
- 3 - Scale tool
- 4 - Area tool
- 6 - Scale specific side tool
Copying and pasting
- Ctrl + C - Copy selected object(s)
- Ctrl + X - Cut selected object(s)
- Ctrl + V - Paste copied object(s)
- Ctrl + Shift + V - Paste copied object(s) onto the same coordinates they were copied from
- To duplicate an object, hold Shift and move object from one of the arrows while having move tool selected
- You can copy & paste items between separate levels too
Undo and Redo
- Ctrl + Z - Undo
- Ctrl + Y - Redo
Other useful buttons
- Space bar - Toggle between Global, Local and Screenspace transform and rotation
- K - Allows you to see lights through collisions
- J - Makes the lights stay the same size no matter how far you are from them
- Ctrl + T replaces selected instance in the scene with the type selected in type tree
- L - Hides lights
- G - Hides lights and all objects that don't have the VisibleInGame on
- P - Selecting an instance within a scene and pressing P Locates selected instance in the type tree
- Ctrl + G - Hides grid
- Control + Left click on a layer hides it.
Editing objects
Click an object you want to edit in the level. Three arrow or circles should appear depending on what tool you have selected. Use these arrows/circles to move, rotate and scale the object on X, Y and Z axis. Note: You can select objects only from currently selected layer. Change layer by clicking Def., Col., 1, 2... from the tool bar or with Alt + 9, 0, 1, 2, ...
It's also possible to choose objects on any layer if you want to. Go to Selection -> Selection filter locking and untap the Allow selection on active layer only.
Just make sure that you keep objects on their dedicated layers if you decide to use this.
Editing object properties
To edit an object's properties you need to open up the Object Properties dockable window via View > Object Properties and then selecting the Object you want to Edit.
Adding objects
Objects can be added from Type tree window. You can open it from View > Type tree. Use the Search field to find the objects you are looking for. Most of the time objects you want to use are located under TypeRoot/InstanceBase/Entity. Also remember to deselect any selected objects in Type tree before searching again.
Finding the right object from the type tree can be quite tricky if you don't know the exact name of the object. A good way to start is to copy them from existing maps.
When inserting objects, you can press and hold Shift and/or Ctrl. Holding Shift attempts to snap the object next to another object, when you move the object above an object already on the scene. Holding Ctrl snaps the movement of the object to the grid.
Testing map in editor and saving
To test your changes in editor press green play button (F5) to start the level or blue play button (Ctrl+F5) to start from camera position.
To return to editor from play mode, press the blue stop button (Shift+F5).
Some tips about the type tree
TypeRoot -> InstanceBase -> Entity -> ObjectEntity -> object You will find all the objects here
TypeRoot -> InstanceBase -> Entity -> LightEntity You will find all the lights here
Finding items in type tree can be a little bit tricky at times as some tiny problems may occur. When you search for something that has multiple types under it they might not show for some reason. For example if you search for RockCollisionHelper in the type tree it might only show the RockCollisionHelper instead of all it's variations like BookRockCollisionHelper etc. This can be fixed by either searching again by typing the desired thing in the search bar or manually clicking the tree to find it. Also after using one object and then trying to find another object in the type tree, make sure to check the object you used isn't active anymore. Otherwise the Search bar won't search anything. You can just click anywhere in the empty part of the map to make sure you don't have any object active.
Other useful tips
Tools -> Options -> properties -> Order Properties In Property Grid to get properties in property window ordered alphabetically
Tools -> Options -> Tool -> Selection highlight self illumination enabled to get rid of the blue highlight when selecting objects
The collisions have VisibleInGame on in this map so that you can see them when you play. It's good to turn them of after you have addded art on them so that you can take a better look at the art. You can make the collisions invisible by choosing the collision, going into its properties and tapping VisibleInGame off from the ModelComponent.
Lighting in editor

This page lists the most important LightEntities found in the editor and sheds some light (no pun intented) on their usage. There's a lot of general information about lighting in 3d games and related topics in the internet and elsewhere, so the interested reader is encouraged to do some independent searching for more in-depth discussion. Don't be discouraged by the large number of different properties that the LightEntities might have, most of them work with their default values.
What follows is a general overview of the different light entities you can find in the editor. In addition to general discussion, there are some examples of how each entity should be used.
AmbientLightEntity
Ambient lights are used in Trine 3 (and in games in general) to emulate the real world phenomenon of radiative transfer (energy transfer in the form of electromagnetic radiation, e.g. light). After photons are emitted, they are scattered, absorbed and re-emitted multiple times before finally reaching the viewer. This is one of the reasons why in nature there are no completely sharp or black shadows and that it's hard to find a completely dark place during daytime.
AmbientLightEntity is most often used as a global ambient light to set the base tone of the scene. If both color components are identical, they will create the effect of a uniformly lit scene. AmbientLightEntity can also be used as a directional light of sorts, if the Color2 component is a darker shade than Color1 component, as it is by default. This still mimics the behaviour of radiative transfer (absorption, emission, scattering), since AmbientLightEntity can't create shadows.
DirectionalLightEntity


Directional lights are lights that emulate a light source that is infinitely wide and infinitely far, thus "emitting" light rays that are precisely parallel to each other. On Earth, direct sunlight can be approximated as parallel rays of light, and thus directional lights are used in Trine 3 to emulate sunlight and the sharp shadows caused by it. Another common use for directional lighting is a so-called skylight.
On an overcast day when no direct sunlight reaches the ground, objects are still clearly visible and lit. This is due to the light scattering from particles and water droplets in the atmosphere and reaching the ground through the clouds. The same phenomenon causes the sky to look blue during daylight and to be bright and colourful at all. If there was no atmosphere, there would be minimal scattering of light, resulting in a very dark sky and extremely harsh direct sunlight (among other, perhaps more lethal things), although the Sun would appear to be smaller in size. This is the physical phenomenon called "skylight", which is emulated in Trine 3 with a shadowless directional light that is perpendicular to the ground level, i.e. pointing straight down.
Although the effects of skylight and ambient light in the real world are based on the same physical principles (radiative transfer), in Trine 3 they aren't the same thing. Ambient light emulates the light that has already reached the ground and is just "bouncing back and forth" between different objects making everything look more or less the same from any viewing angle, whereas skylight is the diffuse light "coming straight down from the sky", making things look lighter and brighter from above rather than from below.
DirectionalLightEntity is a local directional light which uses an orthographic projection instead of a perspective one. It's local in the sense that it's borders (field of view and range) can be chosen at will so that the light is projected only to a certain area. Most often DirectionalLightEntity is used as a local skylight for the background objects or to create other local but large-scale lighting conditions, like the appearance of a setting sun, as it was used in the beginning of Pontius's tutorial level.
SunDirectionalLightEntity is a global type of DirectionalLightEntity. It's range and field of view don't have any effect on it like they do on local directional lights. Like other directional lights SunDirectionalLightEntity casts orthographic shadows, but unlike any other light in the editor (except for AmbientLightEntity) it's position doesn't determine "where the light is coming from". The direction of the light can be changed only by rotating the SunDirectionalLightEntity, because it's thought to be infinitely far away.
PointLightEntity


Point lights are considered to be minuscule points that radiate isotropic light i.e. light that's the same in all directions. In the real world, only stars other than the Sun are considered point sources of light due to the great distance separating them from Earth. The closest thing to a point light on Earth is a light bulb without a lampshade. Since light bulbs without shades are a quite rare thing to see, point lights aren't a very authentic way to light a scene. The good thing is, they can be used together with other sources of light to create more natural lighting conditions. Point lights are also a very good way to highlight something and to make even small details easy to spot.
PointLightEntity is Trine 3's basic point light. It's color, intensity and range can be chosen to match the desired situation, whether it's large-scale orange-white light coming from bubbling lava or just a tiny speck of light coming from a glowing pink mushroom. PointLightEntity can also be used to cast light on only alpha objects, that is, objects like fog which don't have a solid frame.
PointLightEntity doesn't cast shadows at all and thus its light isn't blocked by any collisions or models. Be sure to take this into account, when you set the intensity and range of your point lights. Speaking of which, range and intensity can be tweaked with the scale tool: When scaled from the middle of the scale tool's gizmo, both range and intensity are affected. When scaled on the green Y-axis, only intensity is affected, where as red x-axis affects range only. Blue line does nothing.
AmbientPointLightEntity

Ambient lights were discussed above and #AmbientLightEntity was said to be used as a global ambient light to set the tone of the scene. Like local directional lights, there are also local ambient lights. PointLightEntity can be used as a local ambient light by changing the property called AmbientFactor. When this is 0, the PointLightEntity works as a normal point light, but the closer it is to 1, the more it behaves like a local ambient light. This kind of local ambient light works in the same manner as global ambient lights, except it's range can be chosen at will.
PointLightEntity with RenderAlphaObjects
PointLightEntities can also be used to light alpha objects, like spiderwebs, fogs, clouds etc. In Trine 3 editor the RenderAlphaObjects property can be set to turn a PointLightEntity into an "AlphaBlendPointLightEntity".
It's noteworthy, that once RenderAlphaObjects is on, changing the Range property isn't anymore enough to change the actual range of the light, also the Radius property should be changed to the same value under PointLightComponent-->PointLightAreaComponent-->SphereAreaComponent->Radius. This only applies to manual editing of Range and Radius, if the scale tool is used to change the range of the point light, the radius is increased automatically.
SpotLightEntity


Spot lights are like directional lights but the light projection is different. The light is projected in a cone and the shadow projection is perspective instead of ortographic. A flashlight is an example of a spot light. Spotlights are usually used in combination with point lights to create more realistic lighting conditions.
SpotLightEntity is the spot light of Trine 3. It shares many of the properties with DirectionalLightEntity (and SunDirectionalLightEntity), since DirectionalLightComponent is a child type of SpotLightComponent. A SpotLightEntity's range, color, intensity, fov and many other properties can be changed at will to reach the desired lighting conditions. SpotLightEntity has also a property called LinearFade. If it's false, the light attenuation of the spot light is more "natural" and fades faster. If set to true, the intensity of the spot light fades linearly, i.e. it's value decreases like 1.0/distance (instead of 1.0/distance squared).
SpotLightEntities have ShadowQuality set by default to ShadowQuality4. If there are more than four SpotLightEntities with ShadowQuality4 in view, the shadows will start flickering. The same applies to SpotLightEntities with lower ShadowQuality so that
- 4 x ShadowQuality1 = 1 x ShadowQuality2
- 4 x ShadowQuality2 = 1 x ShadowQuality3 and
- 4 x ShadowQuality3 = 1 x ShadowQuality4
All in all there can be a maximum number of 10 shadow casting SpotLightEntities in view at the same time.
-
AmbientLightComponent
-
PointLightComponent
-
Radius, Range and RenderSolid/AlphaObjects.
-
SpotLightComponent, DirectionalLightComponent and SunDirectionalLightComponent have the same properties, with slightly different settings.
-
SpotLightComponent cont.
ColorEffectEntity

ColorEffectEntity is a scene wide effect that sets the tone of the scene. The Exposure property can be used to change the exposure of the whole scene, i.e. to make the scene globally darker or lighter. The ColorLookupTexture property can be used to choose a color look-up table from the ones created for the game in question. These can be found under \data\root\instance_base\entity\texture\color_lookup.
Bloom


General
Bloom is a shader effect used in game engines to emulate imaging artifacts of real-world cameras, like lens flare, finite dynamic range and airy discs caused by the diffraction of light.
In game engines, bloom effect can be used to create a dream-like visual style or emphasize a magically glowing objects. With the right settings it can also enhance the photorealism of the scene by emulating the above mentioned effects.
BloomEntity in the editor
BloomEntity (BE) can be found from "InstanceBase/Entity/SceneEntity/BloomEntity". BE is a global effect and it has many properties in it's GlowComponent, but most of these don't need to be touched by the user. The two most important ones are:
- Factor
- Determines the weight of the particular BE, if there are more than one in the scene. Mostly used for animation purposes.
- StreakLength
- Setting this to 0 removes the lens flare effect, which is dependant on the relative direction of the BE.
Properties of glowing objects
Normal entities can be made to glow, like the collisions used in the pictures. Every entity with a ModelComponent has four properties that determine their behaviour with BE. These are:
- SelfIllumination
- The colour of the self illumination. Like the name says, used for objects that are supposed to be self illuminated, like sun, moon and lamps.
- SelfIlluminationFactor
- The strength of the self illumination. Example values used for different entities are 1000 for sun, 2 for moon and 15 for a bright lamp.
- GlowAmountColor
- The colour of the glow effect. Like self illumination, but this adds a soft halo around the object.
- GlowAmount
- The strength of the glow effect. Values usually around or less than 1.
Usually self illumination and glow are used together to achieve the best result.
-
Self illumination.
-
Glow.
-
Self illumination and glow combined.
Additional Shadows
There are 3 kinds of shadows: fake_shadow_gradient.fbxmodel, fake_shadow_gradient_radial.fbxmofel and fake_shadow_solid.fbxmodel. The solid one is used to block lights by placing the black area to point towards light source (the other side is invisible). The other two are used to give walls etc some extra shading.
Some ground art pieces are kinda bumpy and there are times when they might look a little bit funny after lights have been added. This can be fixed by using ShadowBias that can be found on the object's properties and changing it to 0.1. Below will be examples and you can see how big the difference is.
-
Before adding ShadowBias
-
After adding ShadowBias
Fog
Fogs can be found in Typeroot -> InstanceBase -> Entity -> ObjectEntity -> object -> atmosphere-> fog
CircleFogAreaEntity and SquareFogAreaEntity are used to create atmospheric effects and distance fog. It can be found in the type tree under LightEntity. FogAreaEntities work similiarly to DirectionalLights. Use Scale tool to edit Range, Fov and intensity. In Properties under SpotLightComponent you can adjust Color of the fog and thickness. Change Linear overbrightness to make the fog more or less thick. 1 is really thick and -1 is completely transparent.